Agregar un botón de Cafecito a tu blog de Blogger
Recibí aportes de dinero a través de Cafecito si creás contenido en Blogger
Cafecito es una plataforma de crowdfunding que busca unir a creadores de contenido, ONGs o proyectos con gente que quiera aportar a lo que hacen.
Si tenés un blog en Blogger y te gustaría dar la posibilidad a tus lectores de apoyar tu contenido con pequeños aportes monetarios, entonces esta nueva plataforma argentina te va a ayudar mucho.
Crearte una cuenta en Cafecito es muy sencillo y es importante que vincules tu Mercado Pago para recibir por ahí los pagos. En unos segundos ya podés compartir el link de tu perfil con tus lectores.
También podés incluir un botón como éste en tus publicaciones o incluso insertarlo dentro de un gadget HTML/JavaScript.
Buscá el código HTML para insertar tu botón en Perfil 👉 Editar perfil 👉 Botones
Además, tenés varios colores para elegir el que mejor se adapte a la paleta de colores de tu blog.
Ahora, podemos modificar nuestra plantilla para incluir este botón en el pie de todas las publicaciones, justo antes de los comentarios. Así, las personas que lean tu post hasta el final van a tener la posibilidad de colaborar con vos.
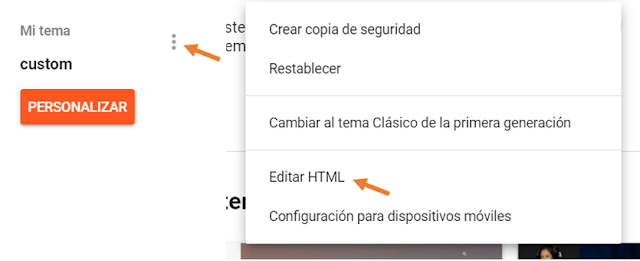
En nuestro panel de Blogger, vamos a Temas 👉 Tres puntos al lado de Mi tema 👉 Editar HTML.
Con ayuda de Ctrl+F, buscamos la siguiente línea:
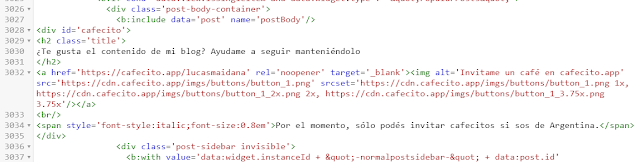
<b:include data='post' name='postBody'/>Y justo después pegamos lo siguiente:
<div id='cafecito'>
<h2 class='title'>
¿Te gusta el contenido de mi blog? Ayudame a seguir manteniéndolo
</h2>
<a href='https://cafecito.app/lucasmaidana' rel='noopener' target='_blank'><img alt='Invitame un café en cafecito.app' src='https://cdn.cafecito.app/imgs/buttons/button_1.png' srcset='https://cdn.cafecito.app/imgs/buttons/button_1.png 1x, https://cdn.cafecito.app/imgs/buttons/button_1_2x.png 2x, https://cdn.cafecito.app/imgs/buttons/button_1_3.75x.png 3.75x'/></a>
<br/>
<span style='font-style:italic;font-size:0.8em'>
Por el momento, sólo podés invitar cafecitos si sos de Argentina.
</span>
</div>Te tiene que quedar así:
¡Guardá 💾 los cambios y listo! No te olvides de poner el link del perfil correcto y personalizar los textos a tu gusto.
Por último, podemos aplicar estilos si es necesario.
Justo antes de ]]></b:skin> agregá el siguiente CSS:
#cafecito {
/* Estilos para el contenedor */
padding: 1em 2em;
margin:2em 0;
text-align: center;
}
#cafecito h2 {
/* Estilos para el título */
}Ojalá te sirva este tutorial y empieces a recibir muchos cafecitos. ☕💗
Cualquier duda, dejala en los comentarios o buscame en Twitter. 🙋♂️





Hola Lucas, ¿cómo estás?
ResponderEliminarTe hago una pregunta, vos sabés que estoy queriendo agregar el botón tal como lo mencionás y llego hasta buscar el código " "
pero no me aparece en mi html, sabrías decirme si estpy haciendo algo mal?
Saludos y gracias por tu info del blog!
Hola Lisan. Recién leo tu comentario, disculpá la demora.
EliminarPuede ocurrir que las plantillas difieren entre sí. Yo uso una de la última generación que agregaron desde Blogger, entonces puede ser que la estructura sea diferente para plantillas antiguas.
Probá buscando esta línea:
<b:include data='post' name='post'/>
Ojalá puedas solucionarlo. ¡Gracias por dejar tu duda!
Muchas gracias Lucas! Me pongo manos a la obra con tu sugerencia.
Eliminar¡Un saludo!
Una Pregunta, Es Solo Para Argentina?
ResponderEliminarHola! Actualmente Cafecito acepta pagos por Mercado Pago (solo Argentina) y Bitcoin desde cualquier parte del mundo
Eliminar